
School Website Accessibility Tips
Whether you are planning to develop a new school website, or you are scrambling to make your existing website ADA compliant, here are a few tips that will help you succeed.
1. Understand school website accessibility requirements

There are two standards for school website accessibility. One is Section 508 and the other is WCAG 2.0. While very similar with criteria overlaps, they both provide specifics for compliance. Your school will need to decide which standard to use, but most schools that have negotiated agreements with the Office for Civil Rights have chosen to follow the WCAG 2.0 standard. Here are some WCAG 2.0 quick reference guidelines. The resource we like to use is the WebAIM WCAG 2.0 Checklist because it is a little easier to understand. Complying to these standards helps you have an ADA compliant website as well as fulfilling Section 504 of the rehabilitation act.
2. Establish your website accessibility policy

You will need to develop a set of standards that outlines what is expected of those managing your website. This could be your staff, faculty, website vendor, or anyone who is responsible for updating the website and adding content to your site. Feel free to use our sample accessibility policy template as a starting point to develop your own.
While your policy will describe your standards, you should also create training and requirements that are necessary (in detail) for those responsible for maintaining your site. For example, your policy may state something like, “We make every effort to provide website content that will conform to the Web Content Accessibility Guidelines (WCAG) 2.0.” But your training requirements would outline specifically what fulfilling that policy means, like, “All images, form image buttons, and image map hot spots will have appropriate, equivalent alternative text. Images that do not convey content, are decorative, or contain content that is already conveyed in text will be given null alt text (alt=””) or implemented as CSS backgrounds. All linked images will have descriptive alternative text.” And this specific requirement may also have examples as to how to apply those standards to your website update process and be part of the training you provide to anyone with update access to your school’s website.
3. Create a process for implementation and develop website update training

As mentioned above, this step will take the most time and effort. You will need to determine what the requirements are to make your school’s website accessible. There are 16 high-level areas with many sub-levels that you need to review. Some items may not apply to your particular website, but most will and you will need to develop a method for adding accessible content to your site for each addition. For example, what are the instructions to add any image to your website so that it will comply with the standards? How will your staff add Alt Text to an image, what should that alternative text say, and how will it be added to the website correctly?
You may also need to talk to your website developer to make sure your current website platform can accommodate accessibility requirements. Some of the requirements to have an ADA compliant website can be corrected through most CMS systems while others would take changes to programming, CSS, or layout to be complaint. If you are using a CMS system, check with your vendor to assure that you will be able to meet all the necessary requirements.
4. Audit your school website accessibility

You can begin by testing your website with one of several accessibility programs, but the one we use checks both Section 508 and WCAG 2.0 compliance and is called Wave 3.0 at http://wave.webaim.org/. The results will provide you with a place to begin your corrections. Look first for errors (other than warnings) and tackle those as your first priority.
Other accessibility checkers: https://www.w3.org/WAI/ER/tools/
Also, get assistance from individuals with disabilities to test your website and provide feedback to you about challenges they experience. Their perspective will give you a much better understanding of the challenges they face, and you’ll be better equipped to solve some of those issues or find alternative solutions to bring your school into ADA compliance.
5. Provide a forum for website feedback

In addition to posting your website accessibility policy on your website, be sure you include a way for site visitors who need assistance to get assistance. Post a notice so that those with disabilities can request access to online information or functionality that is currently inaccessible. This could be as simple as an e-mail address for someone who will respond quickly, or a feedback form they can conveniently complete online. A good place to post this information is within your accessibility statement on your website.
Examples of Accessible Website Features

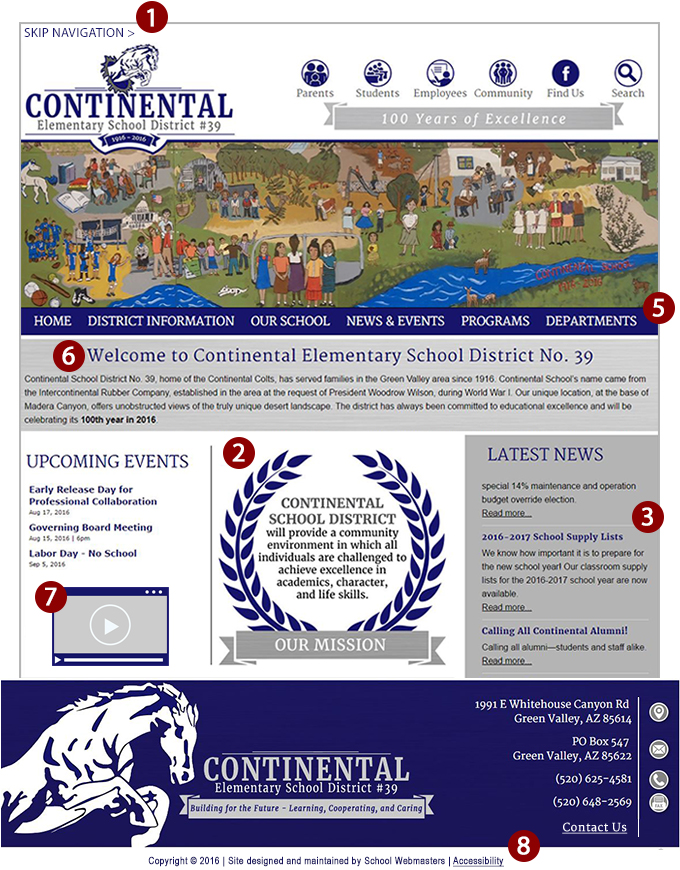
1. Skip Nav
When a screen reader is used, the person must listen to all the links in the navigation before proceeding to the main body of the page. A “skip navigation” link provides a way to bypass the row of navigation links and jump to the start of the web page content. This skip nav link won’t be seen by individuals who are NOT using a screen reader.
2. Alt Text
All images, graphics, image map hot spots, form image buttons, or linked images must have equivalent alternative text (alt text). For images that do not convey content, like decorative graphics, or images that contain content that is conveyed in the surrounding text, must be given alt text (alt=””) or implemented as CSS backgrounds. Complex images are provided in context or on a separate (linked and/or referenced via longdesc) page. Form inputs should have associated text labels.
3. Contrast Issues
Text and images of text should have a contrast ratio of at least 4.5:1. Large text (over 18 point or 14 point bold) has a contrast ratio of at least 3:1. Color alone shouldn’t be used as the sole method of conveying content or be used to distinguish links from surrounding text (unless using at least a 3:1 contrast and additional differentiation like an underline on hover).
4. Tables
If you use tables in your websites, they must have header and row identifiers to display information or data. Data table captions and summaries should be used where appropriate to help a person using a screen reader understand the information in the table.
5. Keyboard Accessiblity
All page functionality should be available using the keyboard, unless the functionality cannot be accomplished in any known way using a keyboard (e.g., free-hand drawing). The user should be able to navigate all page elements using only a keyboard.
6. Semantic Markup
Since screen readers and other assistive technologies ignore visual styling, you must use HTML heading elements (h1, h2, etc.) for all content headings—but not to achieve visual results (for visual results, use font size, bold, or italics). Also, use HTML lists (ul, ol, and dl tags) and to convey hierarchical content structure to show progression or sequence.
7. Audio & Video
Provide synchronized captions for web-based video (YouTube videos, etc.). Provide descriptive text transcript for web-based audio (audio podcasts, MP3 files, etc.). A descriptive text transcript or audio description is provided for web-based video.
8. Feedback
Be sure you provide a way for visitors to request accessible information or receive assistance to information they were unable to obtain by including an e-mail address or feedback form in the footer of your website. This will not only help you obtain more information about how you can better serve users with disabilities, but will assure that you can provide a quick response when there is an issue.
